Greg Hart
directs the UX design team at
Techcyte.
He does it from Coeur d'Alene where he's raising a familly of four kids and a dog with his wife. Under the constraints of designing life, he's passed through Salt Lake City, Bucharest, Provo, and Palo Alto.
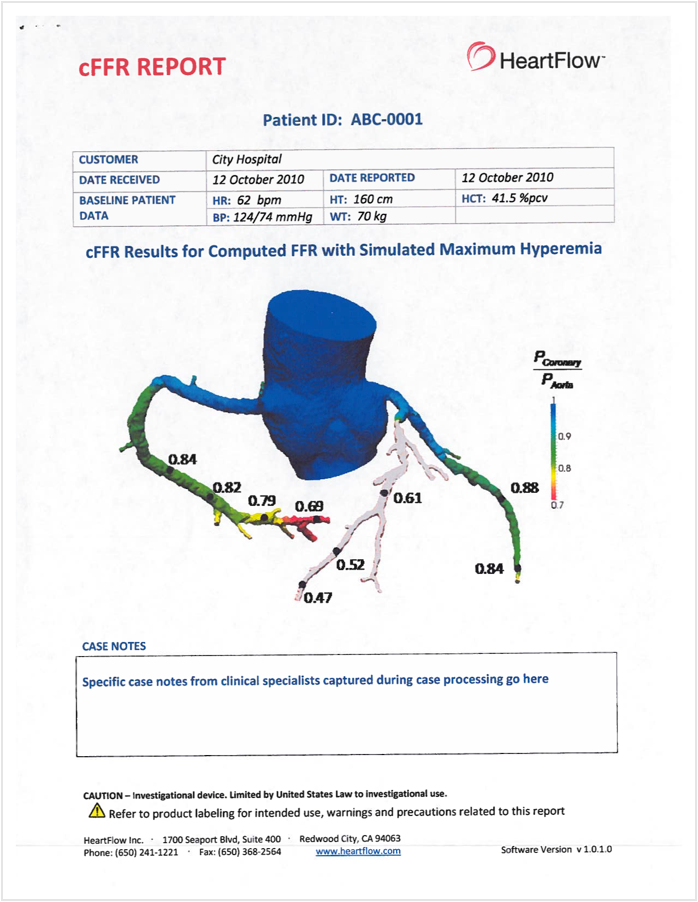
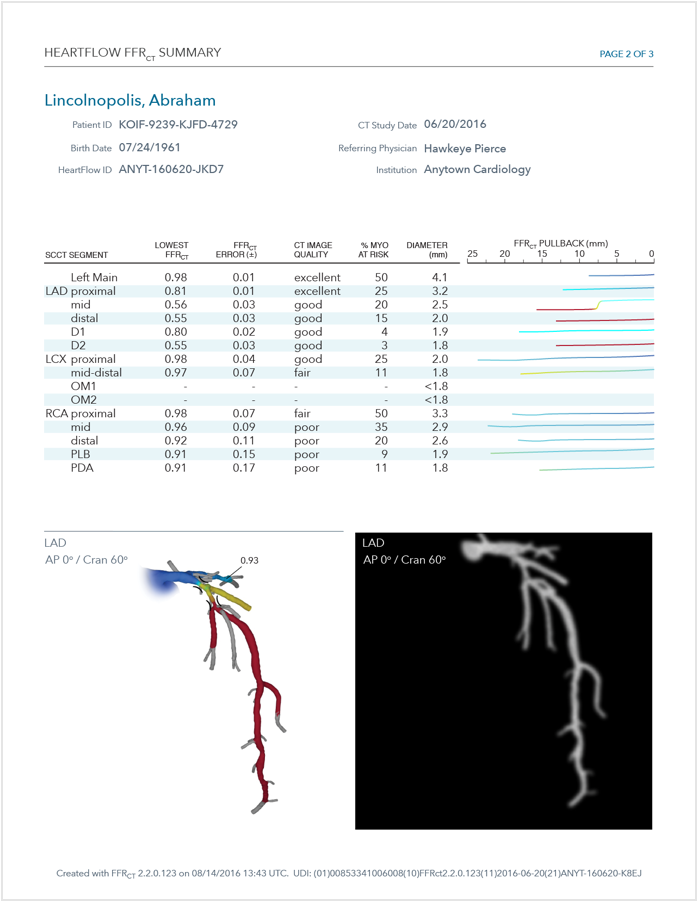
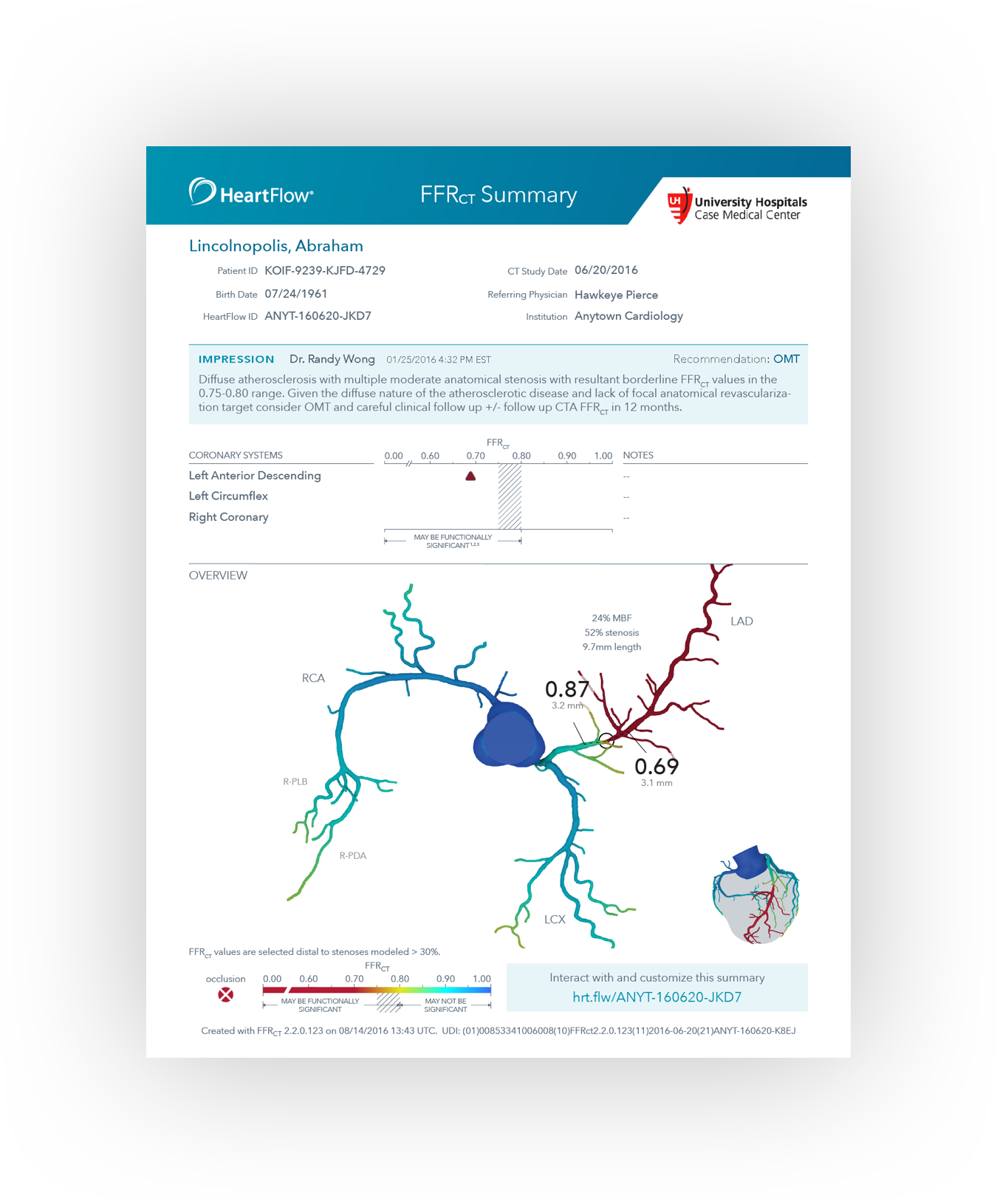
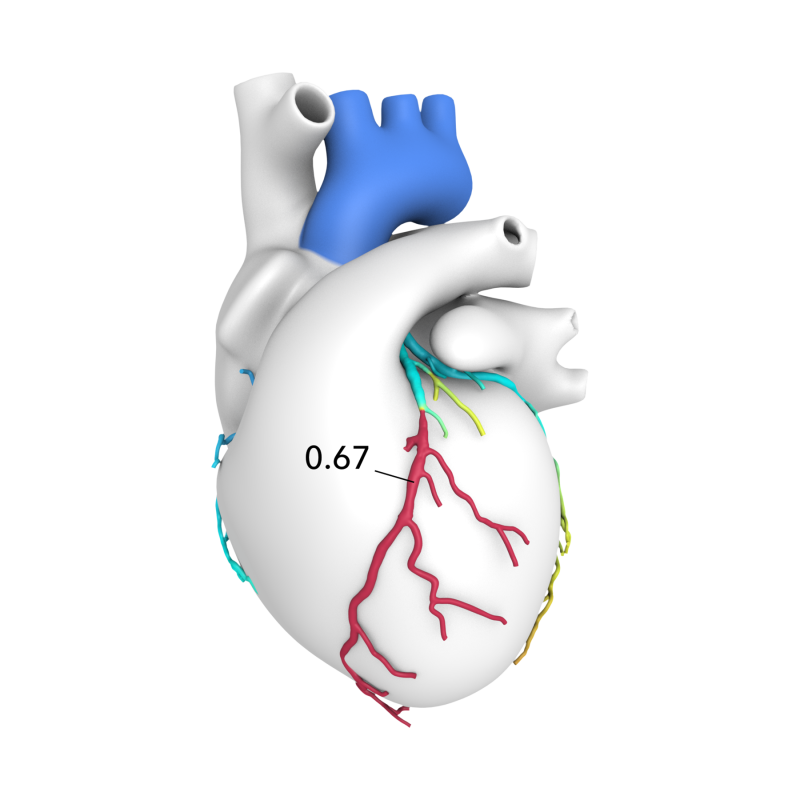
Greg has designed immersive experiences for MediView, crafted 3D UI for HeartFlow, created effects for DreamWorks, built interactive installations for museums, and helped pre-med students visualize organic chemistry.
On the weekends he's likely watching a soccer match, riding one of his bikes, redesigning spaces at home, or nerding out on first-person model airplane flight.